Selain buat edit-edit foto, photoshop juga bisa kita gunakan untuk membuat gambar bergerak / animasi dalam format .gif (graphic interchange format). Dengan bermain frame per frame, kita dapat membuat animasi tulisan ataupun gambar dengan mudah sesuai selera.
Oke, dalam membuat animasi dengan photoshop, kreativitas kita sangat dibutuhkan di sini, saya hanya memberikan tutorial dasarnya saja, dan nanti teman-teman bisa mengembangkannya.
Photoshop yang saya digunakan di sini adalah photoshop CS3, photoshop CS2 juga bisa digunakan (Saya belum tahu apakah photoshop versi lama bisa)
Buka Adobe photoshop, mari kita membuat animasi…
Langkah pertama yang paling penting adalah mengeluarkan tool animasi di photoshop, caranya klik menu “window” di photoshop, lalu pilih “animation”

Sampai muncul window kayak gini:

Siap untuk animasi… pertam apa yah? ehm… animasi warna dulu deh…
Animasi warna
Kita akan mebuat animasi warna sederhana, yaitu perubahan warna merah, kuning dan hijau (kayak lampu lalu lintas aja.. wekekek)
Di photoshop, pilih file » new masukkan ukuran sesuai selera, kalau saya pakai 200 x 200 pixel, lalu oke
Selanjutnya, buat 3 buah lingkaran dengan layer yang berbeda. Buat sebuah lingkaran dulu, selanjutnya pada jendela layer, kita klik kanan layer lingkaran tersebut, lalu pilih “duplicate layer…”.
Atur sedemikian rupa sesuai selera. Ini lingkaran yang saya buat:

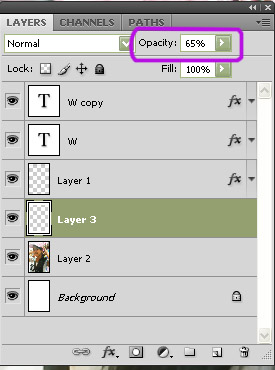
ini tampilan dalam jendela layer:

dan ini tampilan dalam jendela animation:

Sekarang tinggal kita mainkan layer-layernya untuk membentuk sebuah animasi.
Wokey, buat 3 buah frame dalam jendela animation, dengan mengklik icon “duplicates selected frames” (tanda lingkaran merah pada gambar diatas!) hingga jadi seperti ini:

Yup, seperti rencana kita, kita akan mebuat lingkaran tadi menjadi animasi seperti lampu traffic light, untuk menampilkan warna merah dahulu, klik frame pertama pada jendela animation, lalu pada jendela layer, nonaktifkan icon mata (indicates layer visibility) pada layer warna kuning dan hijau, sehingga hanya layer warna merah yang terdapat icon mata, seperti gambar di bawah :

Kemudian kembali lagi ke jendela animation, klik frame kedua, aktifkan icon mata pada layer kuning. Sedangkan pada frame ketiga, aktifkan icon mata pada layer hijau. Oh iya jika ingin animasi kita nanti transparan, tinggal nonaktifkan icon mata pada layer background di semua frame animasi.
Dalam jendela animation akan terlihat seperti berikut:

klik tombol play untuk memainkan animasi, kita bisa mensetting timming animasi sehingga animasi tidak bergerak terlalu cepat. Setting waktunya dengan meng-klik tanda panah segitiga di samping kanan tulisan 0 sec.

pilih waktu sesuai keinginan, begitu pula di frame-frame berikutnya.
Oh iya, agar animasi bergerak terus tanpa henti, maka animasi harus di setting “forever”, tetapi jika ingin bergerak satu kali, setting dengan “once”, seperti gambar di bawah:

Wokey… kira-kira hasilnya seperti ini…

Untuk menyimpan gambarnya, kita gunakan “save for web & device” nya photoshop. Caranya klik file > Save for web & device atau shortcut CTRL+ALT+SHIFT+S
Terus, gimana caranya membuat animasi yang lain seperti scrolled text alias text berjalan? akan saya berikan di session berikutnya… hehehe…. soalnya dah capek nulis… hihihi :swt:
atau bisa juga dengan cara ini . . .
Setelah kemaren mebuat animasi pergerakan warna, kita akan mencoba mmbuat scrolled text alias text berjalan gambar gif menggunakan photoshop. Mari kita buka photoshopnya…
Buat dokumen baru, file>>new. Pilih ukuran gambar, saya mengunakan ukuran 250 x 50 pixel.
Jangan lupa tampilkan jendela animation di “windows” > “animation
Okay, selanjutnya buat layar baru, yang berisi text yang kita tampilkan. Klik “new layer” pada jendela layer:

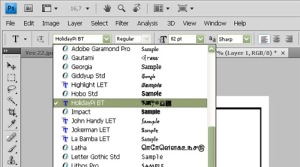
setelah itu klik text tool yang ada di sebelah kiri,

kemudian kettikan tulisan yang ingin kita animasikan, saya mengetikkan “antoro.net”

Beralih ke jendela animasi. Disini kita akan membuat text tersebut berjalan dari ujung kanan ke ujung kulon… eh ujung kiri. Jadi pada frame pertama pada jendela animasi, geser tulisan tadi ke kanan dengan menggunakan arah kanan pada keyboard. Kita bisa juga menggunakan mouse, tapi kalau tidak cermat, nanti animasinya tidak berjalan mulus. Geser ke kanan sampai ujung depan tulisan tidak terlihat lagi,

kemudian, klik duplicate selected layar pada jendela animasi,

klik frame kedua (yang di duplikasi tadi). Kemudian kita geser text tadi ke kiri memakai arah kiri keyboard sampai ujung belakang tulisan tidak terlihat.
Agar gerakan text berjalan dengan mulus, kita berikan frame tambahan dengan meng-klik “tween animation frames” pada frame pertama,

lalu akan muncul jendela seperti berikut:

Pada tween with, pilih yang next frame.
Pada frame to add, masukkan jumlah frame yang kehendaki, masukkan angka lebih dari 5 bila ingin animasi berjalan mulus, saya menggunakan “15″, lanjutkan dengan klik OK.
Agar animasi terus berjalan, pilih yang “forever”. kemudian tekan tombol play dalam jendela animasi, kira-kira hasilnya akan seperti ini…

Whoops! Hampir lupa, untuk menyimpan gambarnya, kita gunakan “save for web & device” nya photoshop. Caranya klik file > Save for web & device atau shortcut CTRL+ALT+SHIFT+S
Pilih file gif, lalu save, muncul jendela save, masukkan nama gambar, dan save.
MEMBUAT FAVICON AGAR BERGERAK
Caranya hampir sama, cuma ukuran standard favicon adalah 16 x 16 pixel (sempat tidak sempat harus enambelas, lhoh!). Buat aja ukuran 16 x 16 pixel, lalu ikuti langkah di atas untuk menganimasikan. Kemudian yang paling penting adalah cara save gambar favicon tersebut. Favicon memiliki extensi gambar .ico (yang pada photoshop CS 3 yang saya pakai tidak ada). tapi kita bisa mengakalinya dengan mengetikkan sendiri. Caranya klik file > Save for web & device atau shortcut CTRL+ALT+SHIFT+S, pilih gambar gif, kemudian save.
Nah, setelah itu akan muncul jendela save, masukkan nama untuk gambar favicon diikuti dengan .ico contohnya “favicon.ico” lalu save.




![]()
![]() Aktifkan Rectangle Tool pada Toolbox
Aktifkan Rectangle Tool pada Toolbox Buatlah bentuk shape seperti di bawah. Anda tidak perlu membuat layer baru, karena shape akan tampil dalam sebuah layer baru.
Buatlah bentuk shape seperti di bawah. Anda tidak perlu membuat layer baru, karena shape akan tampil dalam sebuah layer baru. Ganti Fill menjadi 0%. Besar kecil nilai Fill hanya akan berpengaruh pada warna objek, berbeda dengan Opacity yang ikut mempengaruhi layer style.
Ganti Fill menjadi 0%. Besar kecil nilai Fill hanya akan berpengaruh pada warna objek, berbeda dengan Opacity yang ikut mempengaruhi layer style.![]() Gambar 3
Gambar 3 Lihat Gambar 4, klik Add a layer style , lalu pilih Stroke.
Lihat Gambar 4, klik Add a layer style , lalu pilih Stroke. Lihat Gambar 5, atur besar Size : 7px, Position : Inside dan pilih warna Putih, lalu klik Ok.
Lihat Gambar 5, atur besar Size : 7px, Position : Inside dan pilih warna Putih, lalu klik Ok.![]()
 Lihat Gambar 6, aktifkan Colorize dan ganti nilai Saturation menjadi 30, setelah itu klik Ok. Hasilnya foto pada bidang kotak akan tampak sepia.
Lihat Gambar 6, aktifkan Colorize dan ganti nilai Saturation menjadi 30, setelah itu klik Ok. Hasilnya foto pada bidang kotak akan tampak sepia. Lihat Gambar 7, selanjutnya anda pilih kedua layer (shape dan hue) lalu klik Link layer , untuk menghubungkan kedua layer tersebut.
Lihat Gambar 7, selanjutnya anda pilih kedua layer (shape dan hue) lalu klik Link layer , untuk menghubungkan kedua layer tersebut.




















 Hai, bertemu lagi dengan saya, kali ini saya akan membahas bagaimana cara membuat tepi bingkai dari sebuah photo dengan menggunakan aplikasi adobe photoshop. Untuk
Hai, bertemu lagi dengan saya, kali ini saya akan membahas bagaimana cara membuat tepi bingkai dari sebuah photo dengan menggunakan aplikasi adobe photoshop. Untuk